|
我们的工作生活基本上每天离不开网络,能否把我们想看的内容或搜索功能都集中在一起而不用打开网站去找呢?现在就有多种这样小巧的浏览器工具条软件应运而生。我们能否定制自己的工具条软件呢?本文以在线制作工具条平台为例,详细介绍工具条制作过程、工具条的基本功能,以及工具条的高级功能。
二. 工具条制作向导
了解了工具条的一些基本知识,对需要制作的工具条进行了初步功能规划后,现在就可以开始自己动手制作工具条了。制作工具条不需要安装任何软件,只要能上网就可以制作工具条。在IE秀上第一次制作工具条的时候,是通过一个向导实现的。这个向导有六个步骤,每个步骤页面上的都有步骤提示。
制作工具条地址为:
http://www.ieshow.net/cn_web/maker/web/wizard_start.aspx
1. 开始制作工具条
开始制作工具条的时候,要给工具条起个程序名,通常就是网站名,比如世界网络网站的网址是http://www.linkwan.com,我们就可以使用“LinkWan”作为工具条的程序名。这个程序名也是我们以后管理自己工具条的用户名,同时也是生成的安装包文件名,并且不能修改,所以一定要慎重并且牢牢地记住。在第六步中还有一个“工具条名称”,这是一个对用户友好的名字,显示在IE菜单中,而程序名是工具条的程序名,主要用于工具条的程序文件和安装包文件名。
为了方便演示,我们这里以“Demo”作为程序名进行演示。

需要特别注意的是:工具条程序名只能是英文或数字的组合,不能有空格,而且只能是英文字母开头。
工具条的创建提供了两种方式:一种是自己动手创建工具条,一种通过模板创建工具条。自己动手创建工具条需要六个步骤,而通过模板创建工具条只需要一个步骤即可。因为通过模板创建工具条是直接复制模板工具条的功能,所以直接到跳到制作向导的最后一步。
IE秀提供了搜索型模板、功能型模板、站长型模板等基础模板,我们也可以直接使用IE秀任意的工具条作为模板,只要在模板工具条名输入已有的工具条程序名即可。“通过模板创建工具条”非常方便了我们直接复制IE秀的其他工具条。
2.
创建Logo
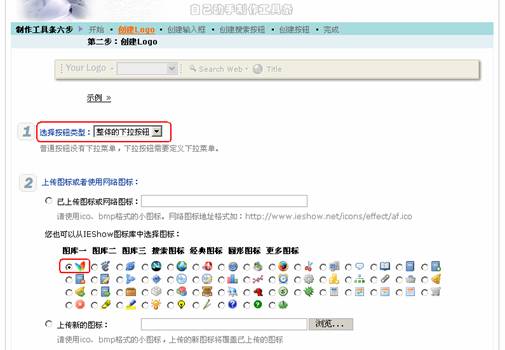
一般工具条的第一个基本按钮为Logo区,IE默认推荐的第1个按钮即是Logo。由于在IE秀网站制作工具条以后也可以自由修改,所以我们推荐在向导制作过程中只做一些简单的设置即可。


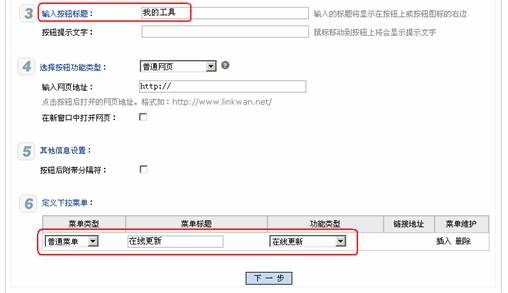
特别需要注意的是:我们强烈推荐在向导制作的创建Logo步骤中,选择“整体的下拉按钮”,并且增加一个“在线更新”的菜单,对应“在线更新”功能类型,这样以后自由修改工具条后就直接点击一下“在线更新”菜单即可,不用重新安装工具条安装包了。
3.
创建输入框
IE默认推荐的第二个按钮类型是“文本输入框”,同时默认推荐了在文本输入中输入关键词内容后按回车键后使用百度搜索引擎进行关键词搜索。

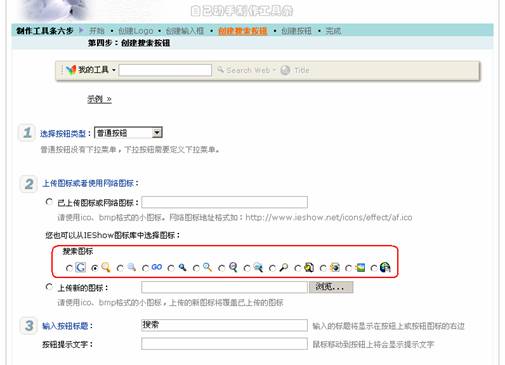
4. 创建搜索按钮
IE默认推荐的第三个按钮类型是“搜索”按钮。勾选需要使用的搜索图标,即可进入下一步骤。

5.
创建其他按钮
在工具条上增加了搜索输入框和搜索按钮后,向导默认创建一个其他按钮。我们选择一个按钮图标,输入按钮标题“我的Blog”,并输入网页地址如http://blog.sina.com.cn/demo即可进入下一步骤。

6.
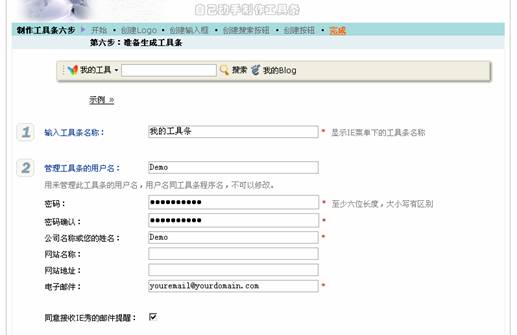
准备生成工具条
制作向导的最后一步是输入工具条的基本信息。工具条的基本信息包括工具条名称、用户密码等内容。

工具条名称是显示在IE菜单里的工具条的名称,通过此菜单,用户可以选择是否显示该工具条。 比如“阿秀搜索工具条”在IE菜单里的显示如下:

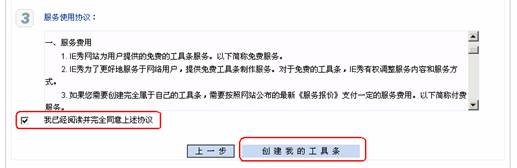
阅读“服务使用协议”并勾选“我已经阅读并完全同意上述协议”以确认是否完全同意上述协议,点击“创建我的工具条”按钮就可以进入工具条后台管理界面了。

7.
生成工具条
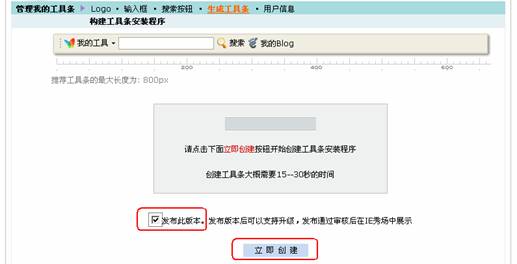
进入工具条后台管理界面后,我们的工具条在IE秀安家了。我们使用的工具条用户名“Demo”是唯一的,其他网友就不能再用这个用户名。勾选“发布此版本”,点击“立即创建”就可以生成工具条安装包。

以下提示创建工具条成功。工具条创建成功后也可以在“用户信息”中看到生成的工具条安装包程序。

下载安装包并运行安装包即可完成我们刚刚制作的工具条的安装。安装成功后会提示如下“安装向导完成”界面。

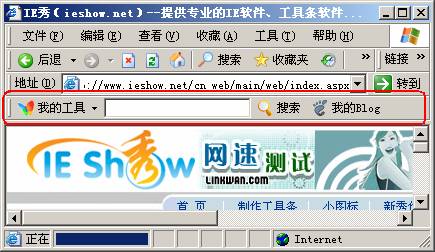
至此我们已经完成了一个最简单的工具条的制作,并且在我们的计算机上安装完成了。打开IE浏览器即可看到我们制作的工具条的效果。如下图所示,并且“我的工具”Logo下面有一个“在线更新”的菜单。第一次打开浏览器点击“在线更新”会提示“网络连接失败…”错误,第二次打开浏览器就会提示“已经是最新版本”字样的提示了。

上一页
下一页
本专题相关文章
|

